Launch personalization campaigns confidently with a full set of QA tools
With the new improvements made to our Previewing capabilities, teams are now better equipped to build, test, QA, and launch experiences with confidence.
Personalization has become a powerful piece of the digital strategy, with Gartner reporting it now makes up 14% of marketing spend. But this deepening investment in tailoring experiences to the individual also underscores the need for teams to carefully preview, QA, and internally share campaigns they deploy. And as marketers, product managers, and engineers continue to build and design more complex and integrated customer journeys, the greater the importance of proper QA testing in ensuring all campaigns are running as originally designed.
As a company driven by performance, we firmly believe in taking all the necessary measures to guarantee experiences render correctly and according to the desired implementation. To make this as easy as possible, we developed our Preview feature, allowing various personalization stakeholders to verify content looks and behaves as expected prior to going live on-site.
Ever since its initial launch, the tool has been a critical part of the QA process. But in our continued efforts to streamline how teams work, we’ve recently overhauled the feature, rolling out an entirely new Preview flow for the flawless delivery of campaigns.
Here’s a little more about how the feature.
Previewing Experiences with Dynamic Yield
With Preview Mode, a campaign’s entire setup, from the code, metrics tracked, targeting conditions, to the frequency shown, can be previewed in several common deployments, including dynamic content, overlays and notifications, landing page variations, display ads, and JavaScript actions. Previously, simulation often required cookie or URL parameter targeting – not exactly marketer-friendly, so after a little TLC, we can happily report Previewing is now entirely self-service.
“Teams should be focused on one thing, and that’s delivering experiences that resonate. Our previewing capabilities take away all of the unnecessary stress, pain, and anxiety in the building process so they can do just that.” – Gidi Vigo, Director of Product
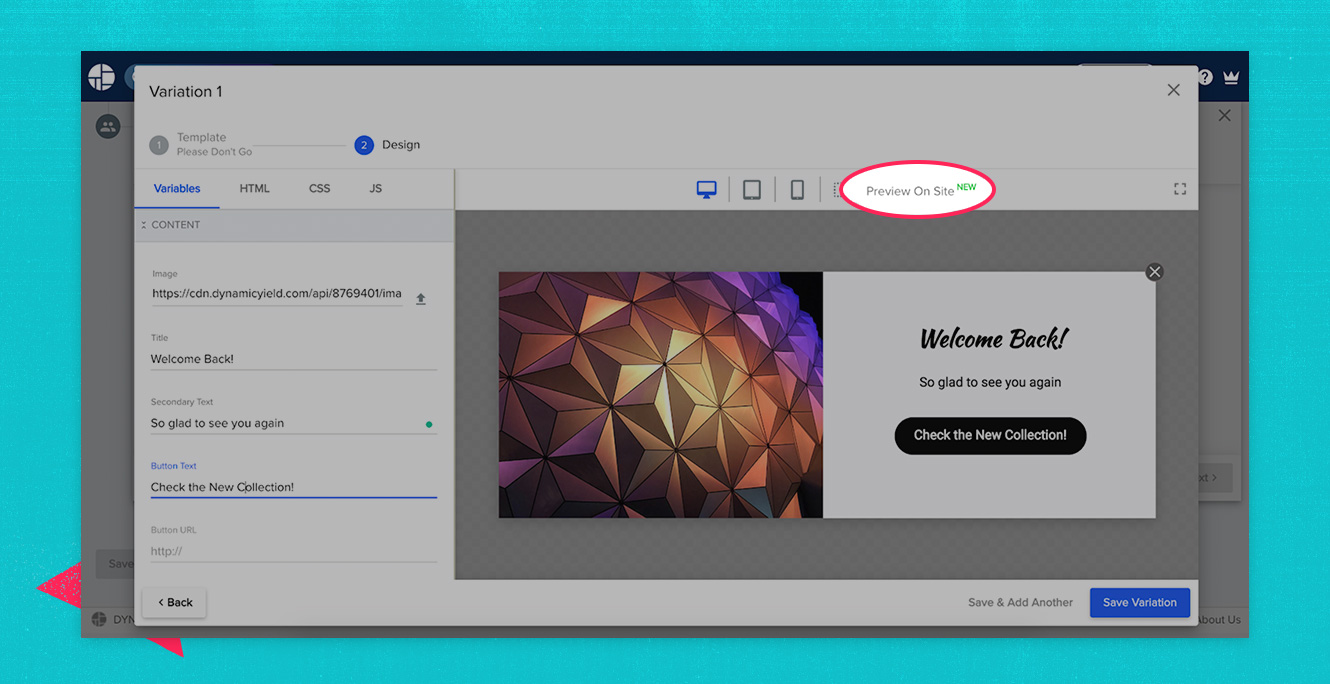
This new feature now allows marketers to easily preview a variation as they are building their experience. Once the variation or experience is saved, simply click on the “Preview On Site” button, and Dynamic Yield will begin to prepare a simulation of the variation.

The preview link is valid for 45 days, for easy sharing across the organization. An on-screen preview panel is also available for users with login credentials, which opens on the right side of the page for all variations to be easily selected and viewed.
Two flexible preview modes
Teams can opt to Preview a Campaign to test and ensure everything is set up properly, from the targeting conditions and frequency capping to how it behaves with other campaigns and experiences. For example, if a homepage image is set to display to female customers from Kansas, a preview will only display if the user viewing it actually matches the criteria themselves. Should the conditions not be met, the user will be notified why it wasn’t served.
Alternatively, users can Preview a Variation, serving the selected variation regardless of whether the targeting conditions are met, allowing marketers to review any changes or updates made to a variation during creation.
Until now, teams had to first save all of their changes to an experience or variation in order to preview it, making it hard to quickly inspect experiences on the fly. Today, whether a user is starting a project from scratch, in the middle of writing code, or simply adjusting a template, they can preview how it will look and behave onsite at any moment or step in the workflow – significantly accelerating the final steps before launch.
Onsite variation navigator
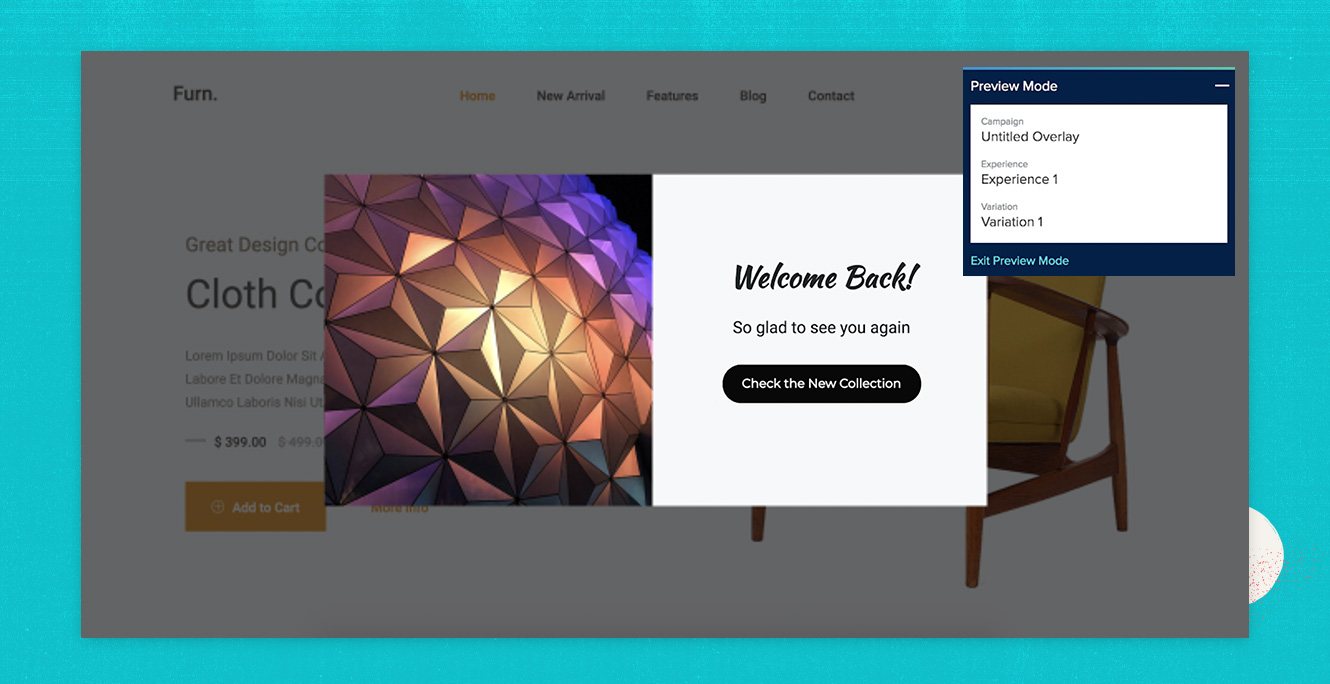
Once in Preview Mode, users were originally met with a notification indicating the variation in view was a simulation. With the addition of our Variation Navigator, users can see other important details pertaining to the variation, including its name as well as which experience and overall campaign its a part of.

Users can also switch between variations without leaving the current preview mode instead of going back to the Dynamic Yield admin to preview a different variation – all without having to close the tab.
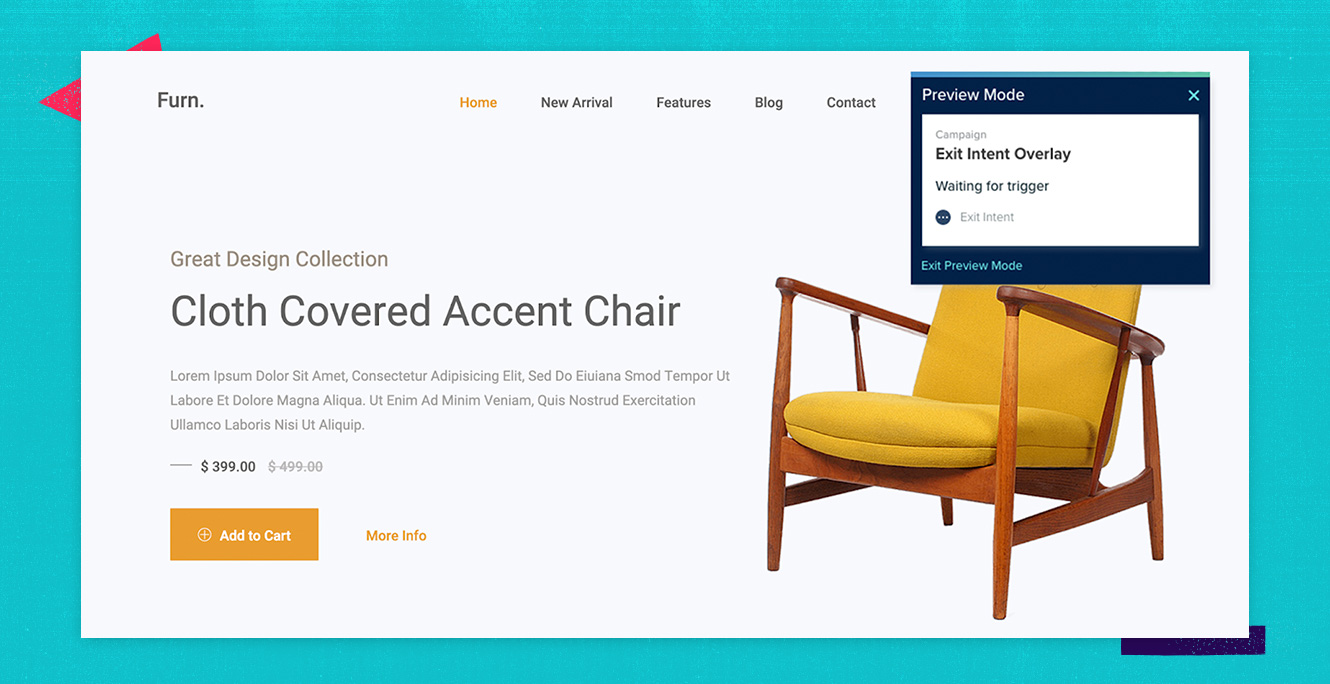
Campaign debugger
To help users understand why a campaign failed to render or why a specific experience was chosen over another, Dynamic Yield now flags any issues associated with a campaign. The Preview Mode panel, for example, indicates if a selector hasn’t been found on the page or a trigger hasn’t been activated. Additionally, which conditions failed to be met that are preventing the experience from rendering.

Quality tools for quality assurance
It’s important for any business incorporating personalization into their digital marketing strategy to build quality assurance processes, such as validating integrations and previewing all experiences before setting them live, into their operational workflows.
At Dynamic Yield, we’re continually working to make sure the various elements that need to come together to execute against a personalization program are as painless as possible. With the new improvements made to our Previewing capabilities, teams are now better equipped to build, test, QA, and launch experiences with confidence.