L’une des boutiques de mode féminine les plus populaires des Pays-Bas.
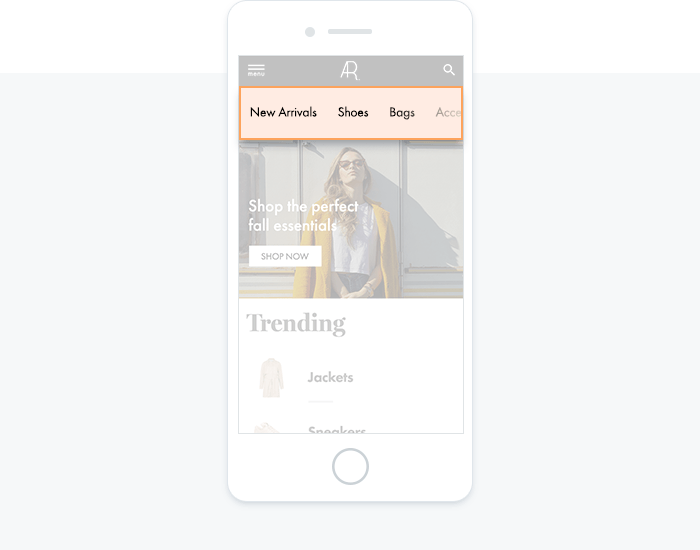
Pour dynamiser les ventes mobiles, le détaillant a déployé une barre de navigation à défilement optimisée pour mobile, ce qui a permis de conserver son parc immobilier mobile. À l’aide d’un modèle prêt à l’emploi, le détaillant a conçu une expérience de navigation mobile améliorée, permettant à plus de contenu de faire surface.


Sur mobile, chaque pixel compte et les spécialistes du marketing disposent d’un espace limité pour créer des expériences numériques attrayantes. Avec un écran plus petit, la découverte des produits devient beaucoup plus difficile et l’optimisation du comportement de l’utilisateur sur mobile par opposition à des expériences de service similaires à celles sur un PC devient critique. En introduisant une barre de navigation déroulante, les marques peuvent faciliter la recherche des principales catégories, le déplacement entre les pages et la présentation d’autres produits sur le site.
Templates that can be used to achieve this: Votre compte Dynamic Yield est préchargé avec une riche bibliothèque de modèles de personnalisation, ce qui vous permet de lancer instantanément des cas d'utilisation de personnalisation sans avoir besoin d'efforts supplémentaires de conception et de développement.
Découvrez la Bibliothèque de modèles
Votre compte Dynamic Yield est préchargé avec une riche bibliothèque de modèles de personnalisation, ce qui vous permet de lancer instantanément des cas d'utilisation de personnalisation sans avoir besoin d'efforts supplémentaires de conception et de développement.
Découvrez la Bibliothèque de modèles