One of the Netherlands’ popular women’s fashion retailers
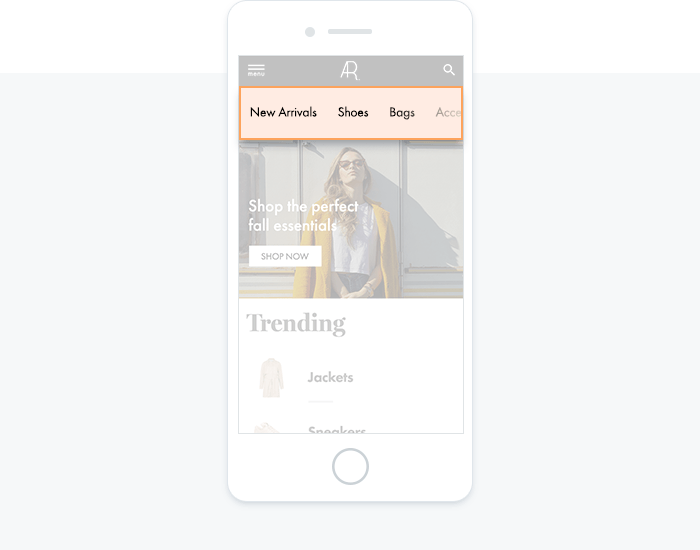
To boost mobile sales, the retailer deployed a mobile-optimized scrolling navigation bar, which conserved its mobile real estate. Using an out-of-the-box template, the retailer designed an improved mobile navigation experience, allowing more content to surface.


On mobile, every pixel counts and marketers have limited space to craft engaging digital experiences. With a smaller screen size, product discovery becomes much more difficult, and optimizing for user behavior on mobile as opposed to serving experiences similar to desktop becomes critical. By introducing a scrolling navigation bar, brands can make it easier to find top categories, move between pages, and showcase more products throughout the site.
Templates that can be used to achieve this: Your Dynamic Yield account comes preloaded with a rich library of personalization templates, so that you can launch personalization use-cases instantly without requiring any additional design and development effort.
Discover the Template Library
Your Dynamic Yield account comes preloaded with a rich library of personalization templates, so that you can launch personalization use-cases instantly without requiring any additional design and development effort.
Discover the Template Library